-本日のアジェンダ-
1限目
実技 ポートフォリオ作成実習③
成績考査
2限目
実技 ポートフォリオ作成実習③
成績考査
3限目
実技 ポートフォリオ作成実習③
成績考査
4限目
実技 ポートフォリオ作成実習③
成績考査
5限目
実技 ポートフォリオ作成実習③
成績考査・提出確認
【講師用カリキュラム情報】
※このブロックは公開時は非表示になります。削除しないでください。
※講師用の情報(注記)を追記して頂いても大丈夫です。
ストーリー:成績考査・ととにかくHTMLとCSSの理解度確認
内容1:ページのブラッシュアップ
内容2:成績考査用ページ作成
内容3:職務経歴書2回目の提出のアナウンス
課題:作品提出(作品用ページ)
【注記】
・第3回成績効果の対象を「Webページのスクリーンキャプチャ」に変更実施(元のサイズ違いバナーの手順は第4回成績考査のページに転記)(2024/08/14:大浜)
・職務経歴書をさらにブラッシュアップして提出いただくよう、アナウンスをお願いいたします。提出日は11月13日「WEBデザイン実習③」(2024/11/01:中野)
本日のテーマ
成績考査です
本日の課題
作成したWebページのスクリーンキャプチャを取得して4限目終了までにご自身のWordPressに新規固定ページにパスワード付きでUPしてください。
(5時限目終了までは更新しても大丈夫です)
※投稿設定のパーマリンクのURLスラッグは
「grade-check_20241105」と設定して下さい。
※ポートフォリオサイトの1ページとして人に見せられるよう、
制作過程や説明などもまとめましょう。
作成するページは、ポートフォリオの作品紹介ページの作成訓練としてご自身がデザイン・サイト制作をしたという前提で作成してみてください。作品を効果的にアピールできるように以下の項目を考慮して説明文を考えてみてください。
・作品タイトル(サイト名)
・クライアント
・デザインコンセプト
・使用ソフト
・制作期間
・制作時に考慮した点 など
WordPressへの成績考査の上げ方
ご自身のWordPressに成績考査用のスクリーンショットを投稿していただきます。
手順は以下の通りです。
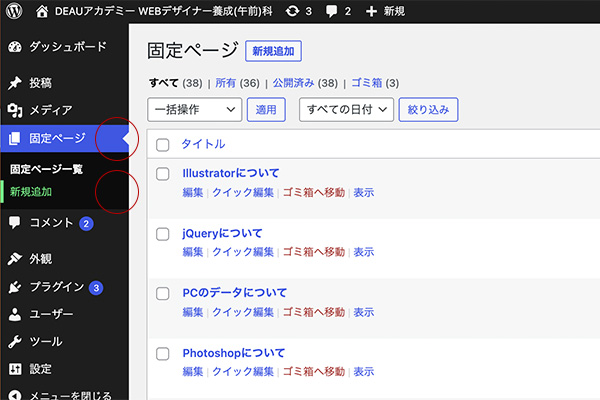
①固定ページを新規追加

②タイトルと氏名の入力
- タイトル(タイトルを追加の部分)に「第3回成績考査」
- 次のブロックに見出し(H2)で氏名(漢字フルネーム)を入力して下さい。

③作品の挿入
以降のブロックに画像をブロックエディタ「画像」にてアップロードして下さい。

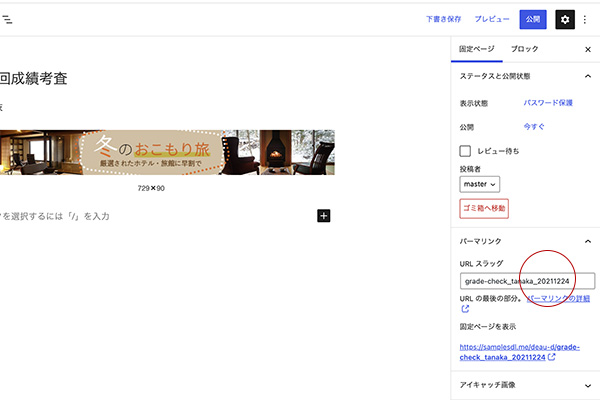
④パーマリンク設定
固定ページ設定のパーマリンクのURLスラッグに下記を設定して下さい。
「grade-check_20241105」

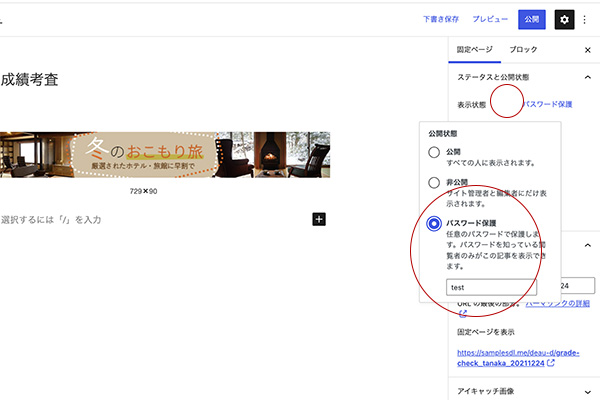
⑤パスワード保護
公開状態をパスワード保護にします。パスワードは「test」と設定して下さい。

⑥公開にして終了
固定ページ一覧に作成したページが出来ているか確認して下さい。
職務経歴書の提出について
11/13(水)「WEBデザイン実習③」にて最新の職務経歴書をご提出ください。
以前に提出した内容からブラッシュアップを試みましょう。