-本日のアジェンダ-
1限目
実技 ECサイトデザイン実習④
ワイヤーフレーム制作の準備
2限目
実技 ECサイトデザイン実習④
ワイヤーフレーム制作のポイント
3限目
実技 ECサイトデザイン実習④
課題制作
4限目
実技 ECサイトデザイン実習④
課題制作
5限目
実技 ECサイトデザイン実習④
課題制作
【講師用カリキュラム情報】
※このブロックは公開時は非表示になります。削除しないでください。
※講師用の情報(注記)を追記して頂いても大丈夫です。
ストーリー:ワイヤーフレームつくる
内容1:ひたすらワイヤーフレーム①
内容2:ひたすらワイヤーフレーム②
内容3:
課題:ワイヤーフレーム提出
本日のテーマ
早速作ってみましょう。
制作のポイント
情報をしっかりまとめてからレイアウトを考えると良いでしょう。そのレイアウトが、HTMLとCSSというルールに変わるだけです。
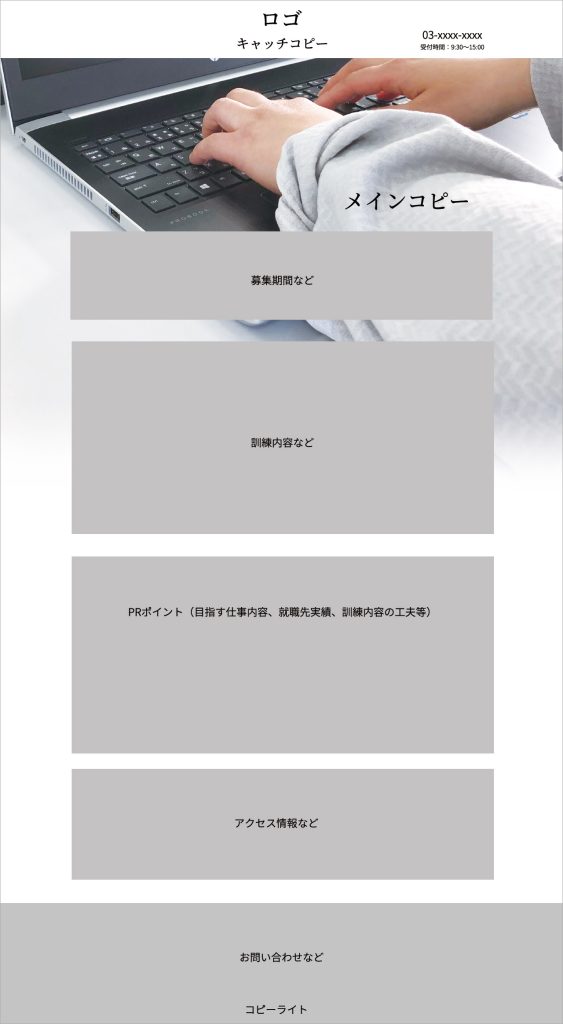
まずは、PCサイズとして下記の例のような、コンテンツ部分が960pxでその外側部分を入れて、1280pxでワイヤーフレームを作成してみましょう。

ワンポイントアドバイス
ワイヤーフレームの段階では、お仕事の契約成立に至っていない場合が多いです。逆を言えば、しっかりとしたワイヤーフレームを作成できるという事は、「仕事を獲得できる力がある」という証明にもなります。お客様のご要望(相手の気持ち)をしっかり理解する事を心掛けて制作をしてみましょう。
本日の課題
白黒のワイヤーフレームを作成し5限目までにWordPressにUPしてください。
今日できたところまでで大丈夫です。