-本日のアジェンダ-
1限目
実技 ポートフォリオ作成実習⑤
成績考査
2限目
実技 ポートフォリオ作成実習⑤
成績考査
3限目
実技 ポートフォリオ作成実習⑤
成績考査
4限目
実技 ポートフォリオ作成実習⑤
成績考査
5限目
実技 ポートフォリオ作成実習⑤
成績考査
【講師用カリキュラム情報】
※このブロックは公開時は非表示になります。削除しないでください。
※講師用の情報(注記)を追記して頂いても大丈夫です。
ストーリー:成績考査・サーバにあがってるサイトをとにかく作る
内容1:WEBページ作成⑭
内容2:成績考査
内容3:
課題:作品提出
コーディング作品(またはその他)を、企業用の応募ページを意識して作成する
(注記)
・もし希望職種がWebページ制作と関係ない場合は、進路に沿った作品で応募用ページを作るで可です。
本日のテーマ
成績考査です
本日の課題
・企業への応募用作品ページを作成しましょう。
■Web制作に関連する職種の場合
コーディングしたWebページのスクリーンキャプチャを取得して4限目終了までにご自身のWordPressに新規固定ページにパスワード付きでUPしてください。
(5限目終了までは更新しても大丈夫です)
■それ以外の職種の場合
希望職種への応募を想定した作品を制作し、ページにご自身のWordPressに新規固定ページにパスワード付きでUPしてください。
【パーマリンクのURL設定】
「grade-check_20250113」としてください。
ポートフォリオサイトの1ページとして人に見せられるよう、制作過程や説明などもまとめましょう。
・作品を効果的にアピールできるように以下の項目を考慮して説明文を考えてみてください。
・作品タイトル(サイト名)
・クライアント
・使用ソフト
・制作期間
・制作時に考慮した点 など
WordPressへの成績考査の上げ方
ご自身のWordPressに成績考査用のバナーを投稿していただきます。
手順は以下の通りです。
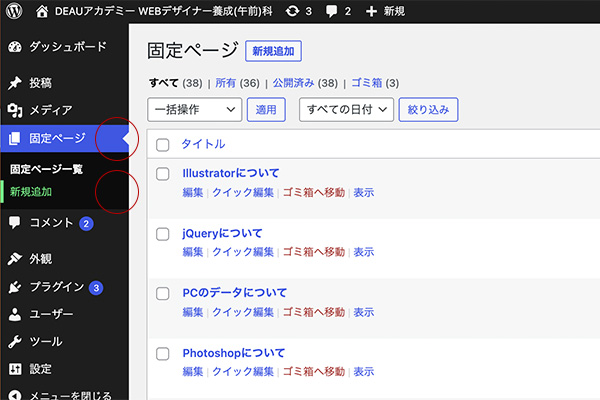
①固定ページに新規投稿で作成します。

②タイトルと氏名の入力
- タイトル(タイトルを追加の部分)に「第5回成績考査」
- 次のブロックに見出し(H2)で氏名(漢字フルネーム)を入力して下さい。

③作品の挿入
以降のブロックに画像をブロックエディタ「画像」にてアップロードして下さい。

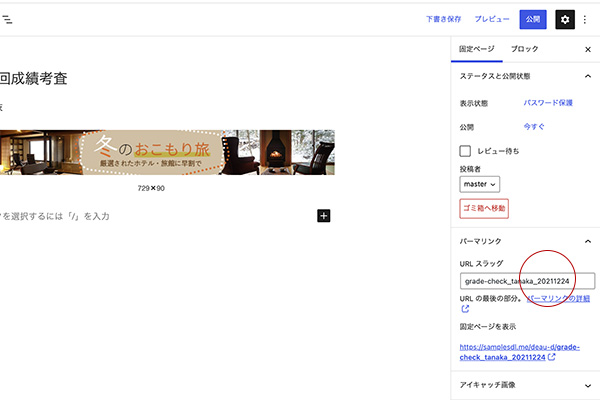
④パーマリンク設定
投稿設定のパーマリンクのURLスラッグに下記を設定して下さい。

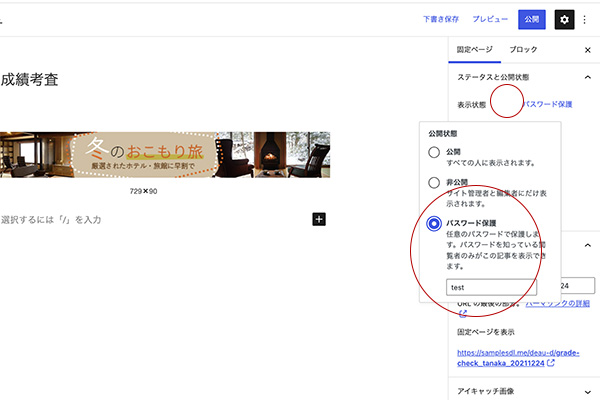
⑤パスワード保護
公開状態をパスワード保護にします。パスワードは「test」と設定して下さい。

⑥公開にして終了
固定ページ一覧に作成したページが出来ているか確認して下さい。