1限目
実技 ポートフォリオ作成実習④
成績考査について
2限目
実技 ポートフォリオ作成実習④
成績考査
3限目
実技 ポートフォリオ作成実習④
成績考査
4限目
実技 ポートフォリオ作成実習④
成績考査
5限目
実技 ポートフォリオ作成実習④
成績考査
【講師用カリキュラム情報】
※このブロックは公開時は非表示になります。削除しないでください。
※講師用の情報(注記)を追記して頂いても大丈夫です。
ストーリー:成績考査・とにかくデザイン提案できてるかについて
内容1:成績考査 バナーサイズ違い展開を作成
内容2:成績考査用ページ作成 バナーとLP(できているところまで)
内容3:
課題:作品提出・・・成績考査用としてバナーとLPを1ページにまとめてください。
【注記】
成績考査対象は、バナー(サイズ違い)とLPになります。
バナー(サイズ違い)の提出方法を、このページの下に転記しておきました。
本日のテーマ
成績考査です
本日の課題①
バナー作成 -バリエーション展開-

バナーのサイズ違いを展開して作成して下さい。
【サイズ展開】
(幅width × 高さheight)
・750px × 290px
・250px × 250px
・320px × 100px
・320px × 50px
・120px × 600px (縦長)
今までに作成したバナーから、別サイズを展開してもOKです。
本日の課題②
LP(デザイン)の提出
今日までに作成したワイヤーフレームを提出してください。
※進んでいる人はデザインラフを提出しましょう。
WordPressへの成績考査の上げ方
ご自身のWordPressに成績考査用のページを作成していただきます。
4限目終了までに新規固定ページにパスワード付きでUPしてください。
(5時限目終了までは更新しても大丈夫です)
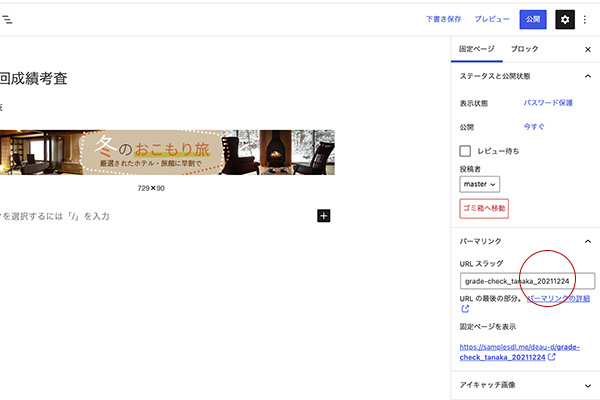
※投稿設定のパーマリンクのURLスラッグは
「grade-check_20251210」と設定して下さい。
手順は以下の通りです。
①固定ページに新規投稿で作成します。

②タイトル(タイトルを追加の部分)に「第4回成績考査」、次のブロックに見出し(H2)で氏名(漢字フルネーム)を入力して下さい。

③以降のブロックにバナー画像をブロックエディタ「画像」にてアップロードし、キャプション部分にそのバナーサイズを記載して下さい。
キャプションが出ない場合は、その下に通常の文章の投稿でも構いません。
これをサイズ違いバナー、5種分繰り返して下さい。
バナーの後に、ワイヤーフレーム(進んでいる人はデザインカンプ)をアップロードしてください。

④投稿設定のパーマリンクのURLスラッグに下記を設定して下さい。
「grade-check_20241210」

⑤公開状態をパスワード保護にします。パスワードは「test」と設定して下さい。

⑥公開にして終了です。固定ページ一覧に作成したページが出来ているか確認して下さい。